[コンプリート!] link rel stylesheet html 314841-Link rel stylesheet html5
Dnsprefetch – when you know you'll need a resource soon, but you don't know its full url yetTo be sure the stylesheet file been loaded, right click the chrome and in the menu select "inspect element" option At the bottom of the browser will appear developer tool window on the top of this window click the "resources" tab that will display all the resources of your html file (like stylesheets, images etc) try to search for missing stylesheet, if it exsist in the list the problem isIn this case, the title attribute must be specified on the link element, with a nonempty value The default type for resources given by the stylesheet keyword is text/css
Tutorial Basic Html 5 Webpage Learn Web Tutorials
Link rel stylesheet html5
Link rel stylesheet html5-Less (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breezeThe LINK element defines document relationshipsAny number of LINK elements may be contained in the HEAD of a document Many browsers lack support for LINK, so authors should not depend on the browser making the links available to the user The REL and REV attributes define the nature of the relationship between the documents and the linked resourceREL defines a link relationship from the



Cascading Style Sheets Css
Link rel="preload" as="style" requests the stylesheet asynchronously You can learn more about preload in the Preload critical assets guide The onload attribute in the link allows the CSS to be processed when it finishes loading "nulling" the onload handler once it is used helps some browsers avoid recalling the handler upon switching the rel attributeIf the alternate keyword is also specified on the link element, then the link is an alternative style sheet;While this attribute defines the link as being a stylesheet, the interaction with other attributes and other key terms within the rel value impact whether the stylesheet is downloaded and/or used When used with the alternate keyword, it defines an alternative style sheet
Preconnect – when you know you'll need a resource soon, but you don't know its full url yet;LINK 's MEDIA attribute specifies the media for which the linked resource is designed With REL=StyleSheet, this allows authors to restrict a style sheet to certain output devices, such as printers or aural browsers The attribute's value is a commaseparated list of media descriptorsTeams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more
The ping attribute, if present, gives the URLs of the resources that are interested in being notified if the user follows the hyperlink The value must be a set of spaceseparated tokens, each of which must be a valid nonempty URL whose scheme is an HTTP(S) schemeThe value is used by the user agent for hyperlink auditing The rel attribute on a and area elements controls what kinds of linksExternal Style Sheet If you need to use your style sheet to various pages, then its always recommended to define a common style sheet in a separate file A cascading style sheet file will have extension as css and it will be included in HTML files using tag Example Consider we define a style sheet file stylecss which has following rules −red { color red;If you omit the type attribute, the browser will make an educated guess at the content type by looking at the rel attribute instead So it will assume the type is text/css where the rel attribute is stylesheet, for example



Can Not Link Css In Create React App Issue 243 Michalsnik Aos Github


How To Activate Javascript In Plugin Svg Radial Menu Gsap Greensock
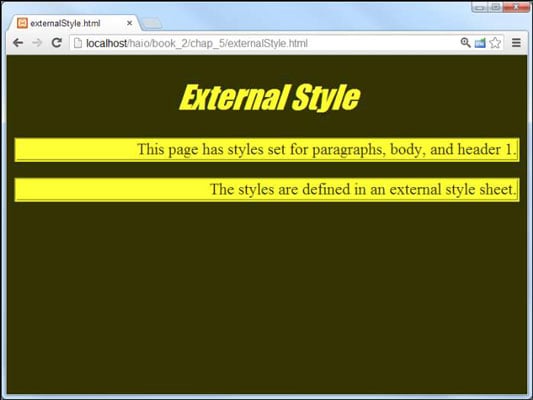
The onload attribute in the link allows the CSS to be processed when it finishes loading "nulling" the onload handler once it is used helps some browsers avoid recalling the handler upon switching the rel attribute The reference to the stylesheet inside of a noscript element works as a fallback for browsers that don't execute JavaScriptCSS3 supports external style sheets This technique allows you to define a style sheet as a separate document and import it into your web pages To see why this might be attractive, take a look at the example When you look at the code for externalStylehtml, you might be surprised to see no obvious styleBegin with Bootstrap learn how to use the Bootstrap framework with HTML Check out this blog This guide will help you to easily do that



How Do I Link The Css File And A Google Font Html Css The Freecodecamp Forum


How To Link Css To Html Css Tutorial Notesformsc
When you're working with HTML, styles, and scripts and you're working on a big project, I really recommend separating files in different folders Have all of your CSS files in one folder and all your JavaScript files in another folderIf your main HTML document is a template, you may wish to pull in different style sheets, depending on the content to be included further down the pageJust an added note as I've seen this mistake happen commonly, if you are not using the full url in href put stylecss and not /stylecss or it will attempt to load stylecss from the root of the directory and this has problems if you are loading the file from a subfolder None of the examples above have this issue but just adding here just in case that type of issue occurs



1 General Css Cookbook 2nd Edition Book



Implementing Responsive Styles To The Square Grid Image Skew And Form Elements
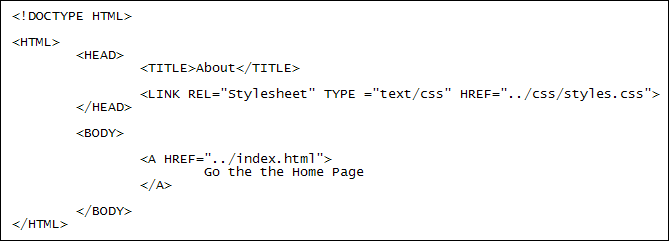
Choose color scheme Color schemes used in Material Design are based on a primary and an accent colors which you may want to personalize These colors are specified in the CSS file name by following this pattern material{primary}{accent}mincss (eg materialindigopinkmincss)Our CDN hosts a number of color combinations based on common Material Design colorsYou're forgetting the 'type' attribute Also you'll most likely want to get rid of those spaces after your rel and href attributes too, also check to see if your path is correctLinking Style Sheets to HTML Linking to an External Style Sheet The tag is placed in the document HEAD The optional TYPE attribute is used Inlining Style Style may be inlined using the STYLE attribute The STYLE attribute may be applied to any BODY element The CLASS Attribute The



Learning Html And Css Chapter 1 Mason Bee



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org
The HTML External Resource Link element () specifies relationships between the current} thick { fontsizepx;The element creates a link between your HTML document and an external resource The rel attribute specifies the relationship between the two documents Search engines may also use the information in the 'rel' attribute to determine how to index or display the page



Linking Css File To Html Code Example



Html Css What Do You Need To Know To Seo Workshop Digital
In HTML these are designated with the rel attribute on link, a, or area elements Example uses include the standard way of referencing CSS , , which indicates that the external resource linked to with the href attribute is a stylesheet, so a web browser will generally fetch this file to render the pageI'm having a weird issue with linking my indexhtml file to my CSS stylesheet This has never happened befor!Answer 502b9eca45ad01f 32 votes Permalink rel is short for relation It specifies the relation between the tag and href



Learn Basic Css Natasha Lane Design Co



How To Use An External Style Sheet For Html5 And Css3 Programming Dummies
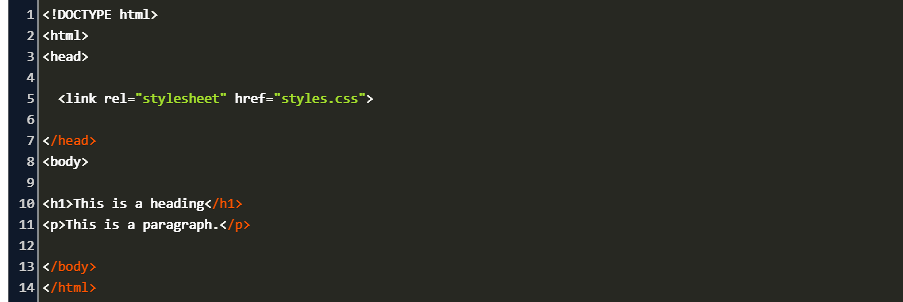
The simplest way to load a CSS file in an HTML document is to use a link element with rel="stylesheet" Referencing CSSTo use the tag to specify an external style sheet, follow these steps Define the style sheet External style sheets are very similar to the ones you already know Just put all the styles in Create a link element in the HTML page's head area to define the link between the HTML and CSSSetting linkdisabled = true and then linkdisabled = false does make the stylesheet apply So for convenience, and in order to be able to toggle alternate stylesheets across browsers, people do the following



Css Not Being Applied In Pages Github Pages Github Support Community


Q Tbn And9gcrmksrpe6 Wgbqqftrhttcj Jjrn Ceqdjmnh2xwlfewtgd5fdx Usqp Cau
} green { colorgreen;This guide explains how to use the Google Fonts API to add fonts to your web pages You don't need to do any programming;In my desktop text editor, when I link to my CSS stylesheet (stylescss) in my tags, everything works, however the same is not happening in GitHub For the life of me, I cannot understand why!



How To Use Conditional Comments To Create Browser Specific Styles In Dreamweaver


How To Link A Css Stylesheet To An Html Document Using Notepad Quora
Prefetch – when you need a resource for the next page;As long as your stylesheet is in the same directory as your html file you need this but href is short for hyperlink reference, you should have seen before ( ), meaning if your stylesheet is called stylecss the link should beThis HTML tutorial explains how to use the HTML element called the link tag with syntax and examples The HTML link tag links an external resource, such as a css file, to the HTML document (also called link element)



How To Link Add External Css To Html With Tutorial With Examples Poftut



How To Activate The Rtl Compatibility Okler Themes
And everything is in the same repository directory, so I can't figure outIn my desktop text editor, when I link to my CSS stylesheet (stylescss) in my tags, everything works, however the same is not happening in GitHub For the life of me, I cannot understand why!With the introduction of an exciting technology known as HTML5 Imports, the way how we code our websites has totally changed Imports allow you to use the element to import HTML documents into other HTML documents, means you're now not limited to the element or write a bunch of Ajax



Top 5 List In This Exercise You Will Practice Wri Chegg Com


Q Tbn And9gcru H0tn4m Wbuzbfq6dsqgqb9r4haiziyeeu Kihbx3swvgzvp Usqp Cau
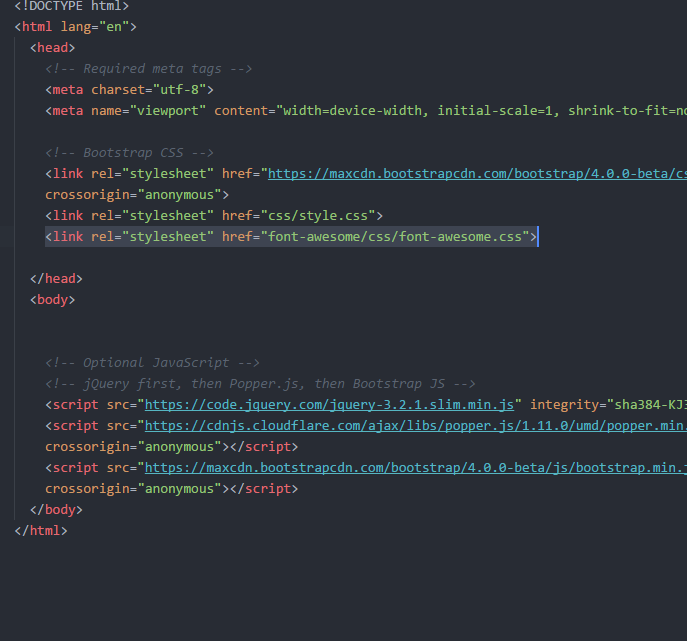
All you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style A quick example Here's an example Copy and paste the following HTML into a fileA quick overview on how to take advantage of the preload and prefetch HTML attributes in order to optimize the loading of assetsGetting started To include Bootstrap in HTML, you can use one of the three following methods 1 Using Bootstrap CDN CSS Simply copy this stylesheet link to the of your HTML file



I Need My Html And Css Adjusted To Include Linkes Chegg Com



Introduction To Django Static Files Askpython
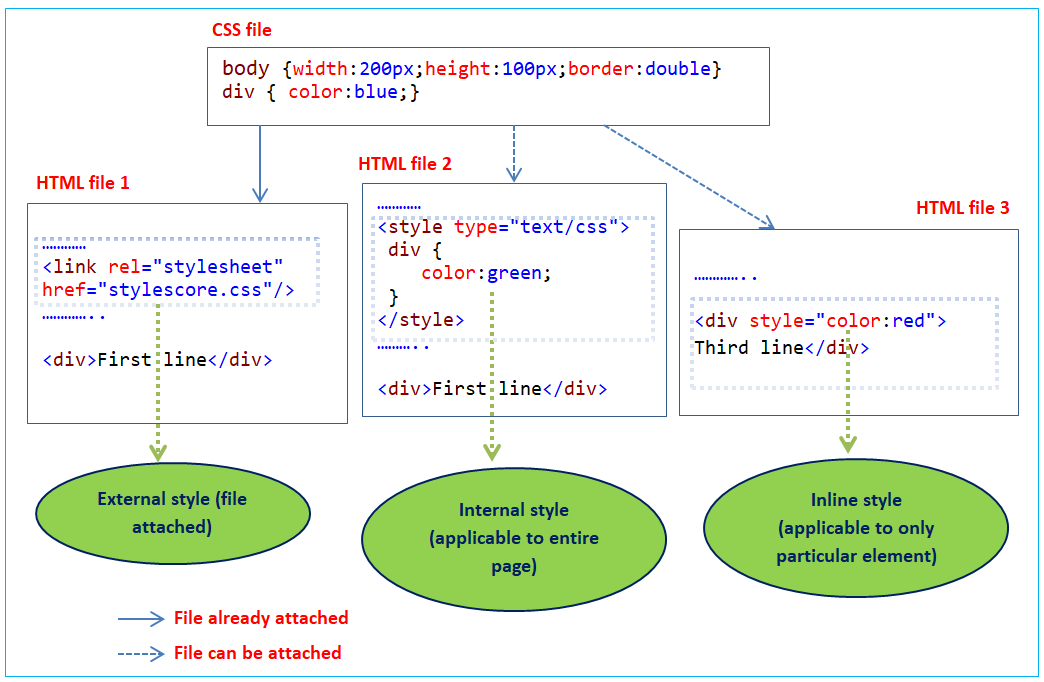
Link is actually makes sense, since you are linking to a stylesheet But what do rel and href stand for, and are these three terms used elsewhere in HTML?The HTML rel attribute is used to specify the relationship between the current and the linked document It is used only when href attribute present It is used only when href attribute present SyntaxInline Style Sheet − Define style sheet rules directly alongwith the HTML elements using style attribute Let's see all the three cases one by one with the help of suitable examples External Style Sheet If you need to use your style sheet to various pages, then its always recommended to define a common style sheet in a separate file A



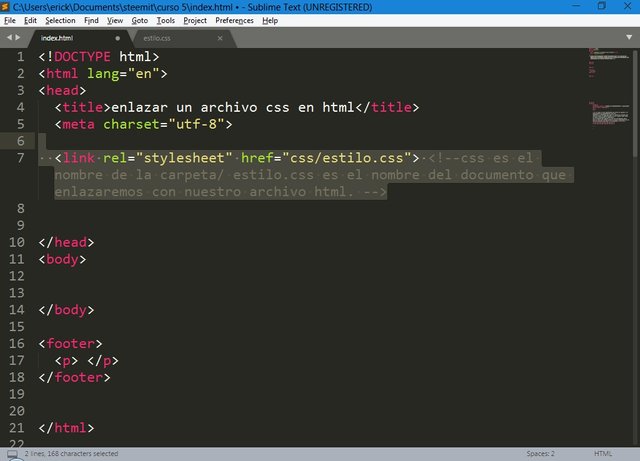
Learn How To Design Your Own Html Tutorial Web Page 5 How To Link A Css Document With Html Steemit



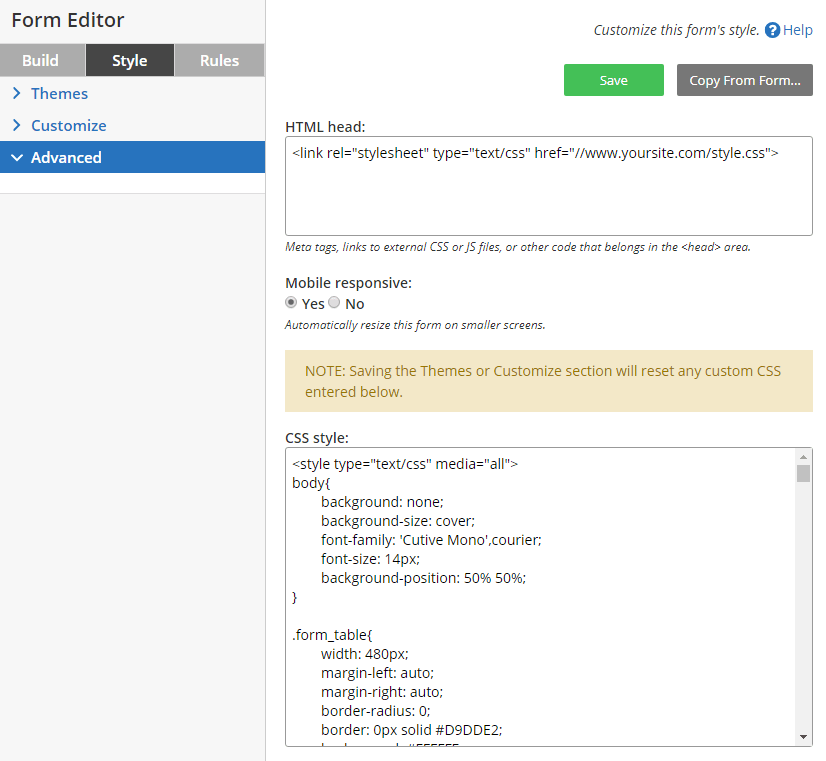
Share Css With Embedded Forms Formsite
Well organized and easy to understand Web building tutorials with lots of examples of how to useAnd everything is in the same repository directory, so I can't figure outDefinition and Usage The tag defines the relationship between the current document and an



Adding Fonts From Adobe Coding And Customization Squarespace Forum



How To Activate The Rtl Compatibility Okler Themes
Description The link element provides relational information about the document, like alternative versions, authors, copyright licences, icons, etc A link element must have either a rel attribute or an itemprop attribute, but never both The href attribute is also mandatory When the itemprop attribute is absent, this element can only be declared in the head of the documentA quick overview on how to take advantage of the preload and prefetch HTML attributes in order to optimize the loading of assetsFreeCodeCamp is a donorsupported taxexempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number ) Our mission to help people learn to code for free



External Css Stylesheets


Q Tbn And9gcrvaxp Nrryoxopbyfaviowrm2fz68vyqq7miz4scz7rladks5o Usqp Cau
The simplest way to load a CSS file in an HTML document is to use a link element with rel="stylesheet" Referencing CSSDescription The link element provides relational information about the document, like alternative versions, authors, copyright licences, icons, etc A link element must have either a rel attribute or an itemprop attribute, but never both The href attribute is also mandatory When the itemprop attribute is absent, this element can only be declared in the head of the documentTo link CSS to an HTML file, we use the tag that you put in the HTML's section The link will look like this Here's a breakdown of the attributes contained within the link rel — defines the relationship between the file that hosts this command and the file defined in the href attribute The standard value for this attribute is stylesheet


3



Can T Link Anything To Html Support Atom Discussion
I am developing a website with Coda 2 Everything's fine with the html sheet, and with creating a CSS separate sheet But how do I connect the second with the first?Also i recommend to you create resources folder on the same level as WEBINF then in resources folder create css folder and then reference css file as WEBINF resources css stylescss js scriptsjsHere's what they each of them does and when to use them Jump to preload – when you're going to need a resource in a few seconds;



Link Js To Html Link Css And Js Files With An Html File Dev Community



Link Js To Html Link Css And Js Files With An Html File Dev Community
I'm having a weird issue with linking my indexhtml file to my CSS stylesheet This has never happened befor!Leafletcss This is the stylesheet for Leaflet images This is a folder that contains images referenced by leafletcss It must be in the same directory as leafletcss Unzip the downloaded archive to your website's directory and add this to the head of your HTML code


Diy Frontend Dev Resources


2



Smashing Magazine How To Boost Perf These Days 1 Split A Single Blocking Css File Into Respective Mq Files 2 Don T Place Link Rel Stylesheet Before Async Snippets 3 Place



A Bite Sized Guide To Css Html5 Hive



How To Link Css To Html Tips Tricks And Examples



Eytq9mao0khmmm



Href Vs Src In Html Dev Community



Mdbootstrap 5 Download Installation Guide



Recurrent Neural Net Html Css Template Generation Devpost



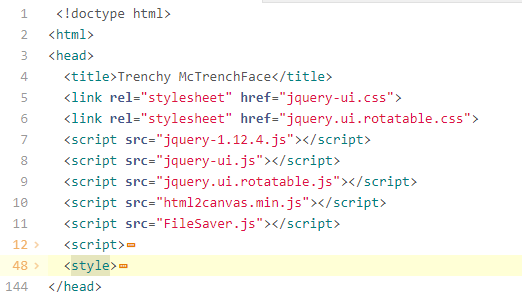
Pgogy Webstuff 4 Our Head Has Link Script Style Nodes Link Rel Stylesheet Href Jquery Css Here A Link Node Loads A Stylesheet Which Make The Webpage Have Colours Etc Script Src Jquery Js Script



How To Develop A Basic Webpage Using Html And Css Henry Egloff



Bootstrap Datetime Picker The Asp Net Forums



Cascading Style Sheets Css Ms Snyder



New Latex Css Library Enables Websites To Look Like Latex Docs Synced



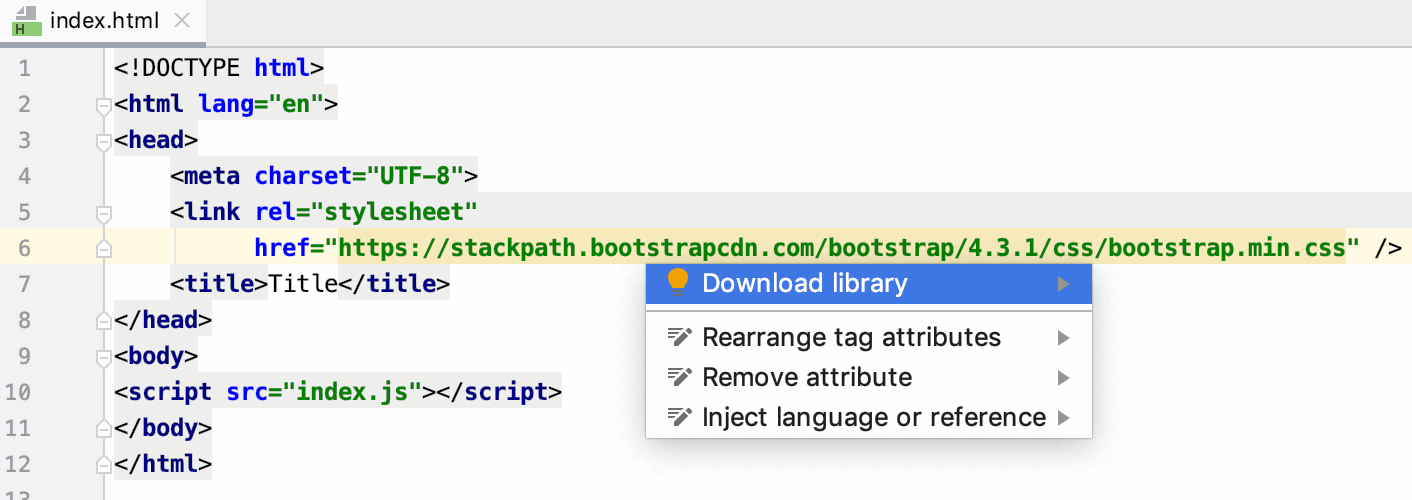
Style Sheets Intellij Idea



Self Printing



Building The Theme S Html Structure Build Themes



Cascading Style Sheets Css



Assigning External Style Sheet Page To Razor Page In Core Web Application Stack Overflow



Help Html Not Linking To Css Atom Discussion


2



In Html What Is A Link With Picture



Html Css Link Rel Stylesheet The External Resource Link Element



Html Wont Link To Css File In Visual Studio Code Stack Overflow



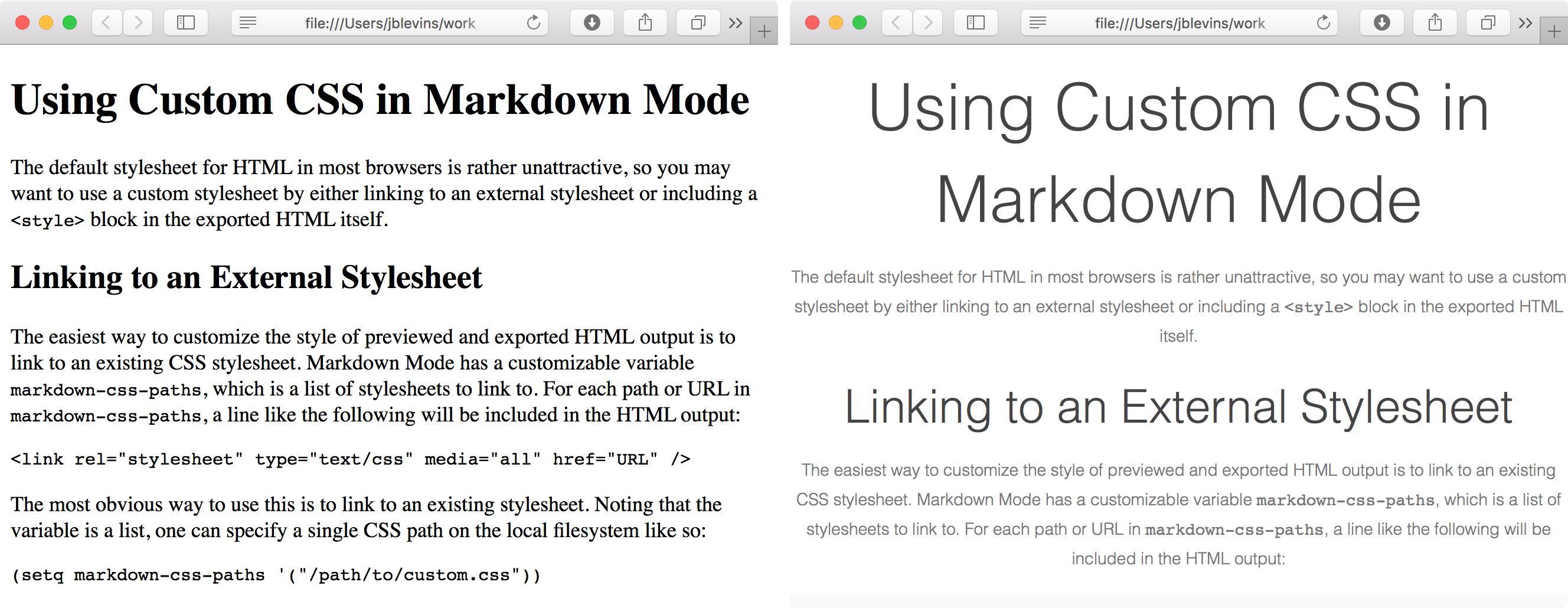
Using Custom Css In Markdown Mode


Appeo Responsive Multipurpose Landing Page


Paint That Page With Css Digital Humanities 101



Css Glitch Effect Today Let S See How To Make A Text By Saravananvijayamuthu Web Engineering Medium



First To See The Idea Of Bootstrap Programmer Sought



Beginner Concepts How Css Selectors Work Css Tricks



How To Build A Website With Bootstrap 4 Beta Bootstrapbay



Html Head Tutorial Complete Guide To All Sitecodings



How To Make A Css Stylesheet In Notepad Turbofuture Technology



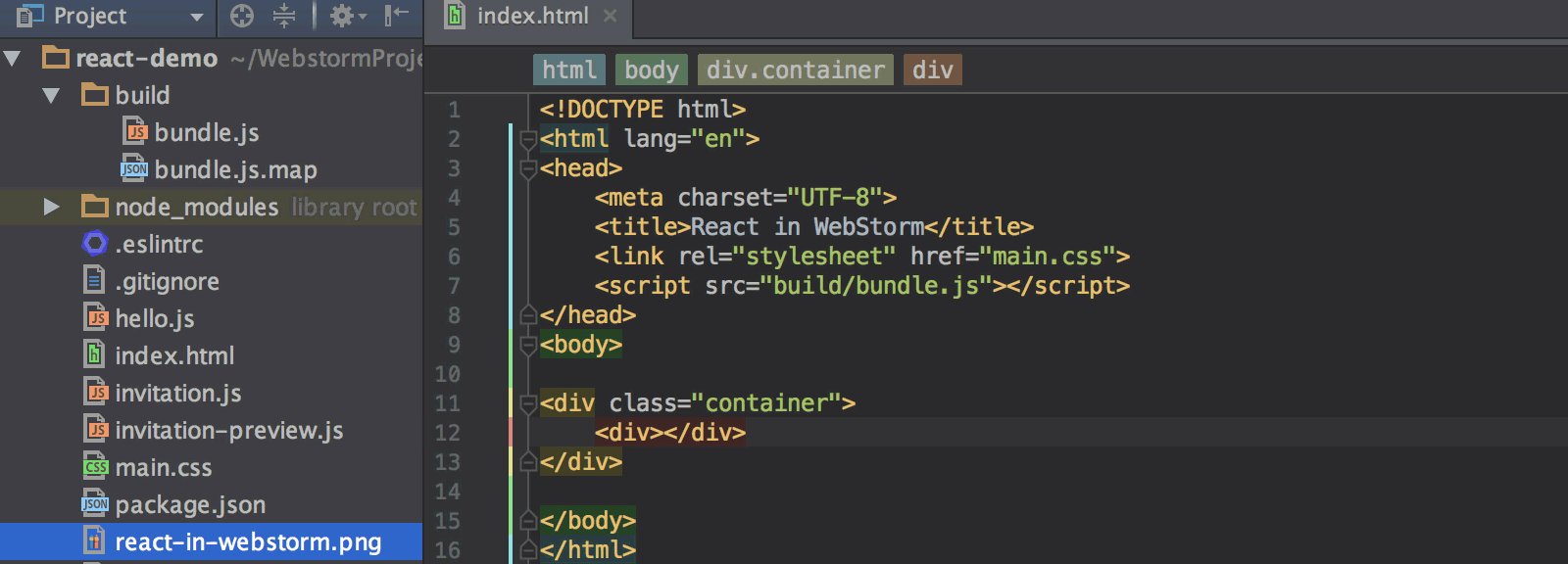
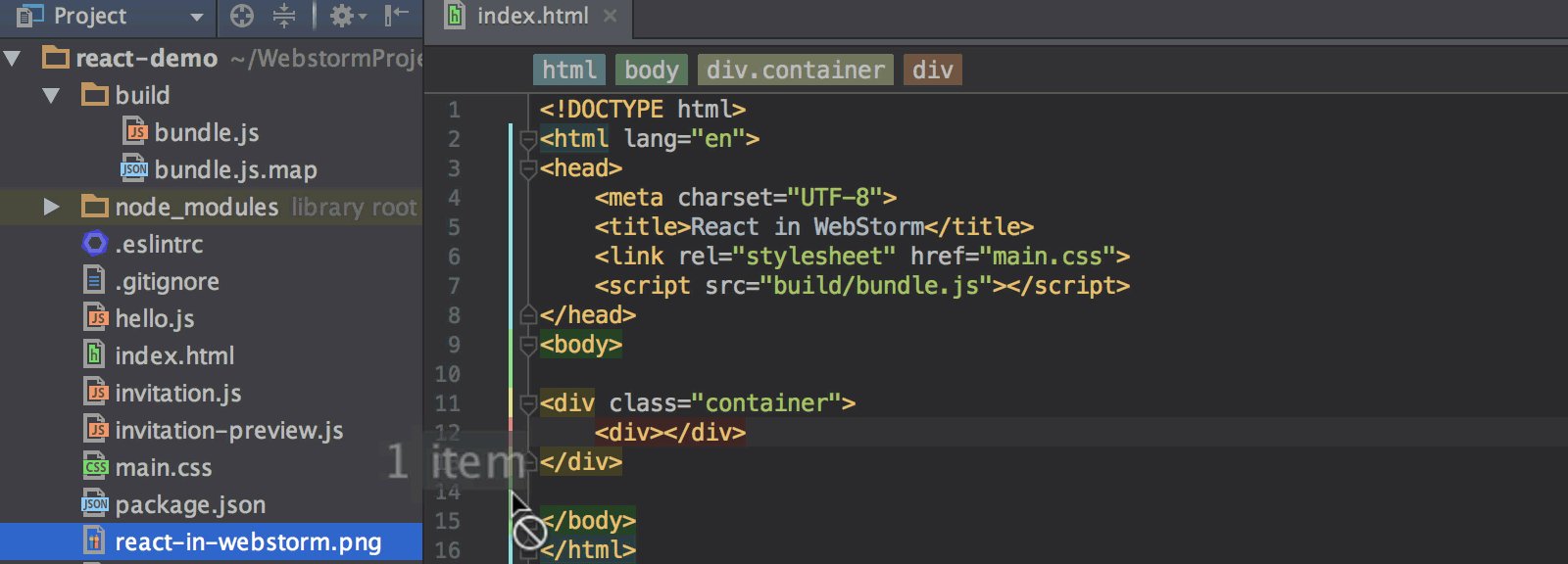
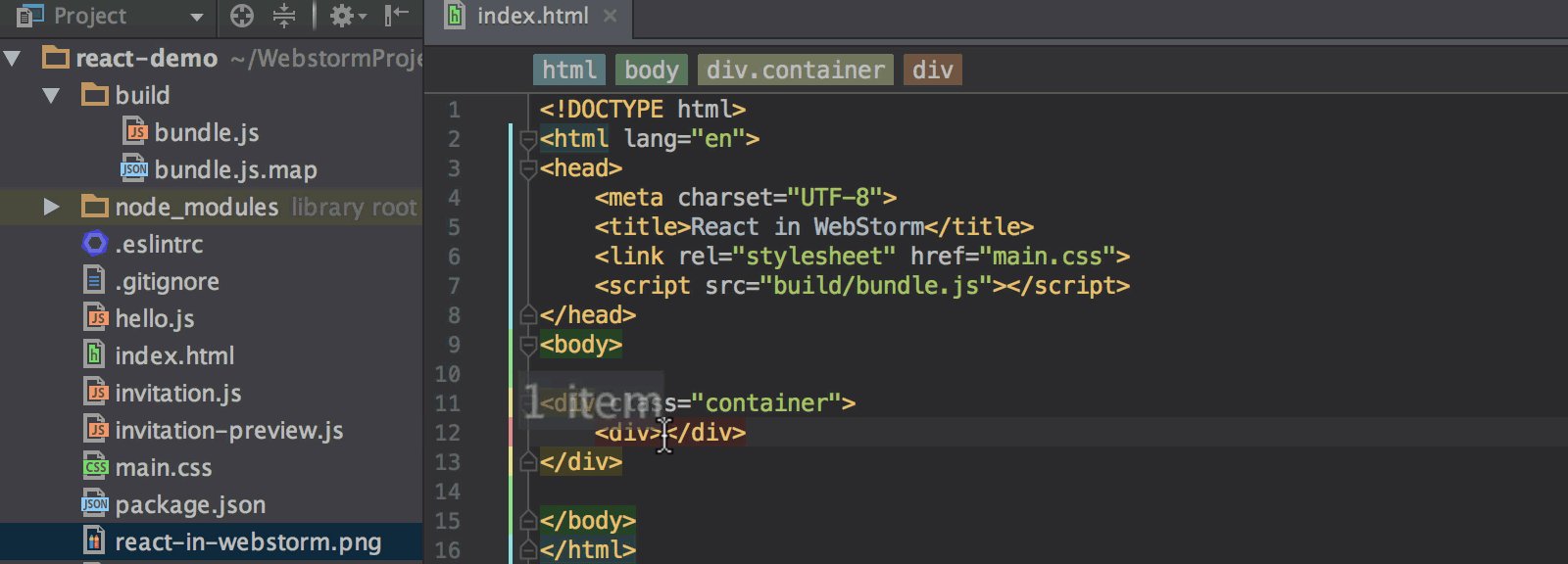
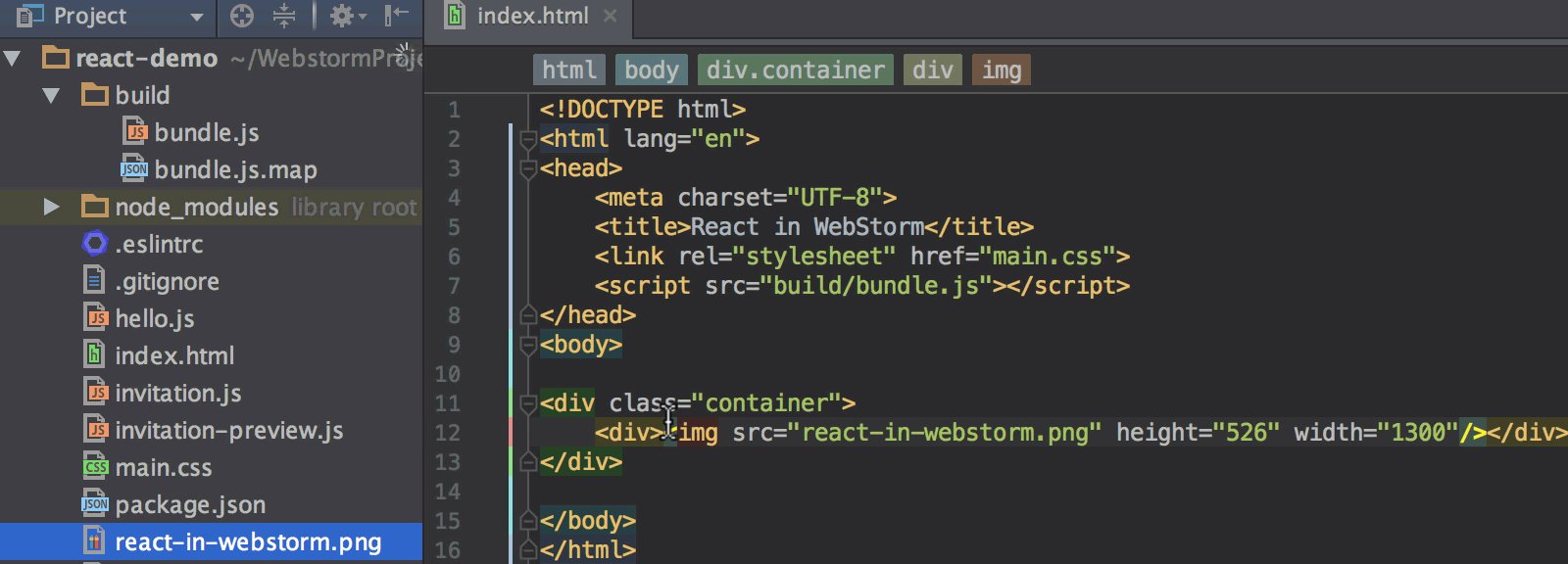
Webstorm 16 2 Drag Files Into Html And Quote Style The Webstorm Blog



How To Link A Style Sheet Css File To Your Html File



Angular Global Css Styles Tektutorialshub



Html Tutorial The Role Of Css



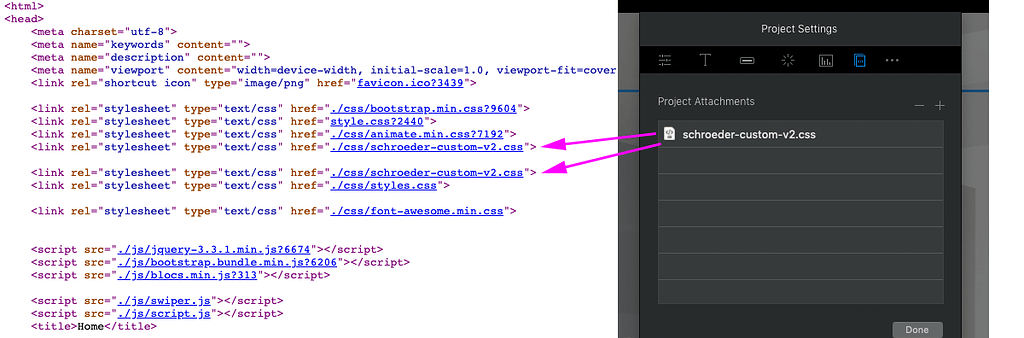
Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum


Http Web Stanford Edu Group Csp Archived Cs22 Exercises Oldexercises Week4 Css Pdf



Js Animated How To Add External Css Stylesheets References For Html Pages Template Monster Help



Code Org Tool Documentation



Cascading Style Sheets Css



Quickly Link Stylesheets To Html Documents In Sublime Text Noble Desktop Blog Tutorials Resources Tips Tricks



Html Explained In 1 Minute Before I Explain Html I Want To Begin By Hans Mcmurdy Javascript First Medium


Tutorial Basic Html 5 Webpage Learn Web Tutorials



Custom Branding Litmos Training Ops



Junction Project Html Css Browser Issue Projects Codecademy Forums



How To Link My Css Js And Image File Link In Django Stack Overflow



Html Css Foundation Stylesheet Wont Link Stack Overflow



Html2pdf Css Stylesheet Link Supportdg



Q Link Rel Stylesheet Type Text Css Href Url



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



I Can T Link External Css Into Html Stack Overflow



Links Xhtml 1 0 Strict Link Rel Stylesheet



Solved Reply For The Review Sorry There Is No Css File L Chegg Com



Autocomplete Link Rel Stylesheet Support Atom Discussion



C1qfxugcgy0 How To Use Css To Format Pesterlog Text


Http Www Santarosa Edu Dmcwilliams Css Assign6 Pdf



What Beautiful Html Code Looks Like Css Tricks



Phpstorm Link Rel Stylesheet Href Unexpected Token Stack Overflow



Link Html Head Section Part 3 5 Html In Hindi Youtube



Hcj3d Our Mannequin Now Has A Body And A Head Html Css Javascript 3d Link Rel Stylesheet Type Textcss Href Transformstyle Facebook



Solved I M Trying To Get Rid Of The Lines Under These Lin Chegg Com



1



Starting With Html Css



How To Link Css To Html Document Youtube



How To Display Example Code On Your Website Coders Guidebook



How To Link Css To Html Properly Stack Overflow



How Do I Link A Css File In A Different Folder Digital Composition Diy


Docs Citrix Com En Us Citrix Adc Downloads Optimization Rule Sample Pdf



Add Vector Icons To Your Websites Behind The Scenes Walkthrough By Estefania Cassingena Navone Codeburst


Javascript In Html Trinkets Trinket Blog


コメント
コメントを投稿